Presentation of Technologies | Interactive Documentary

By Candide Uyanze and Trish Kanana
Table of Contents
Overview
We plan on producing an audio-based, non-linear interactive documentary centred around our experiences with language, as well as the experiences of the people in our network. As two women of African descent (Congolese and Kenyan respectively), we have several overlapping and differing experiences. Using our experience as a starting point, the documentary will branch out to explore the experiences of the people around us.
We plan on interviewing each other, as well as three people from our respective communities (friends and family) who will answer in the language of their choice. In terms of output, we plan on showcasing our audio on a website. The website’s taxonomy and interactivity, however, is still a work in progress and will be driven by the content of our interviews. Since we are leaning towards a non-linear storytelling approach, we’re thinking of extracting segments from each interview and grouping them with other similar segments. This way, visitors can select the category they’re interested in and listen to, skip forward, and skip backwards through segments this way.
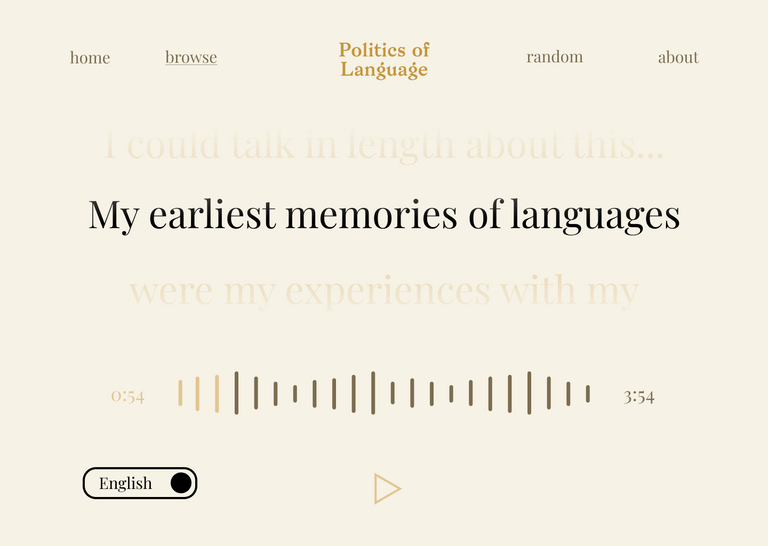
In terms of accessibility, we are planning on having either synced transcripts or captions playing alongside the audio. We are also exploring the option of allowing users to toggle between the original language and English (see the last few pages of this document for potential implementations and styling).
Additionally, we want to add an additional level of interactivity to the website by allowing users to add comments in a “message-in-a-bottle” style.
Team Deadlines + Technology That Will Be Used
Audio
Interviewing period - both: Friday, Feb 12th
- Technology: cellphone microphone, Dolby On mobile app (to improve audio quality)
- Questions to ask:
- Your name
- Which language(s) do you speak?
- Which language(s) do you understand?
- Which language(s) can you read and write in?
- What language do you think in?
- Which language do you use the most and why?
- What are your earliest memories with these languages?
- How do you feel about the languages you speak?
- What role has language played in your life?
- Is there anything else that you would like to share that I haven’t asked you about?
Transcriptions – both, Candide will transcribe our interview: Friday, Feb 19th
- Technology: Otter (for English), Google Cloud Speech-to-Text (for French, Swahili), transcribing manually (Kikuyu, Meru, Lingala)
Review generated transcripts - both: Friday, Feb 19th
Translations of transcriptions (to discuss) - both: Friday, Feb 26th (WIP Day)
- Technology: Google Translate and manual translation
Trimming down, editing, correcting audio - Candide: Sunday, March 7th
Website
Ideation + Brainstorming: Collecting inspiration and looking for possible technologies: Thursday, February 4th
- Technology: Figma (working file with some ideas can be found here)
Website wireframe - Trish: Friday, Feb 26th (Work-in-Progress Day)
- Technology: pen and paper, or wireframing website (Balsamiq)
Test of technologies - Trish: ongoing
- Technology to test: Wix, Format, Twine, interactive captions/transcripts using HTML, CSS, Javascript
Website design for all pages - Trish: March 19th
Website build - both: March 31st
- Technology: web builder (Framer, Wix) or from scratch using HTML + CSS + JavaScript and Netlify or GitHub to host the website
Testing: until March 31st
Work Completed Thus Far
We’ve started collecting visual inspiration for the website and researching how to implement some of the more technical aspects of our concept. Here is a roundup of this preliminary research.
Technology
Website
- Wix: a web builder that we’ve both used. That said, the free tier adds a banner, and we may run into some issues with implementing personalized code
- Format: free to use through OCAD U. That said, neither of us has used this before.
- HTML + CSS + JavaScript website from scratch: We would have more control over the website, and could host it for free on something like Netlify or GitHub Pages. Candide has intermediate knowledge of HTML + CSS, and we have both created projects with p5.js for Creation & Computation. We’re also both in the process of learning vanilla JavaScript. That said, this option will take more time to implement.
Prototyping
Visualizing audio/video captions
- HTML5 - A player with a clickable transcript
- Aesthetically, this is not the best looking example, but it works well and can be styled with CSS
- Demo: Using the track API to extract the content of webVTT files in <track> elements
- html5-media-synchronized-subtitles
- Demo: https://acdha.github.io/html5-media-synchronized-subtitles/demo.html
- EasyCaptions: interactive transcripts (Github)
- Styling <text> tracks for media elements
- A transcript extension for HTML: This document describes an extension to HTML which explicitly identifies a transcript linked to a media object such as audio or video.
- Complete documentation for WebVTT on W3
- Other implementations
- SoundcloudTranscriptsMadeEasy: clickable transcripts for SoundCloud files
Waveforms, and other audio-related things
- Audio Visualization III (Web Audio API): pretty cool!!
- Build a Music Visualizer with the Web Audio API
- Chapter 5. Analysis and Visualization
- Making an Audio Waveform Visualizer with Vanilla JavaScript
- Mozilla: Visualizations with Web Audio API
- W3 Documentation
- SoundCite: Inline Audio
Speech synthesis (text-to-speech, speech-to-text)
Look and feel
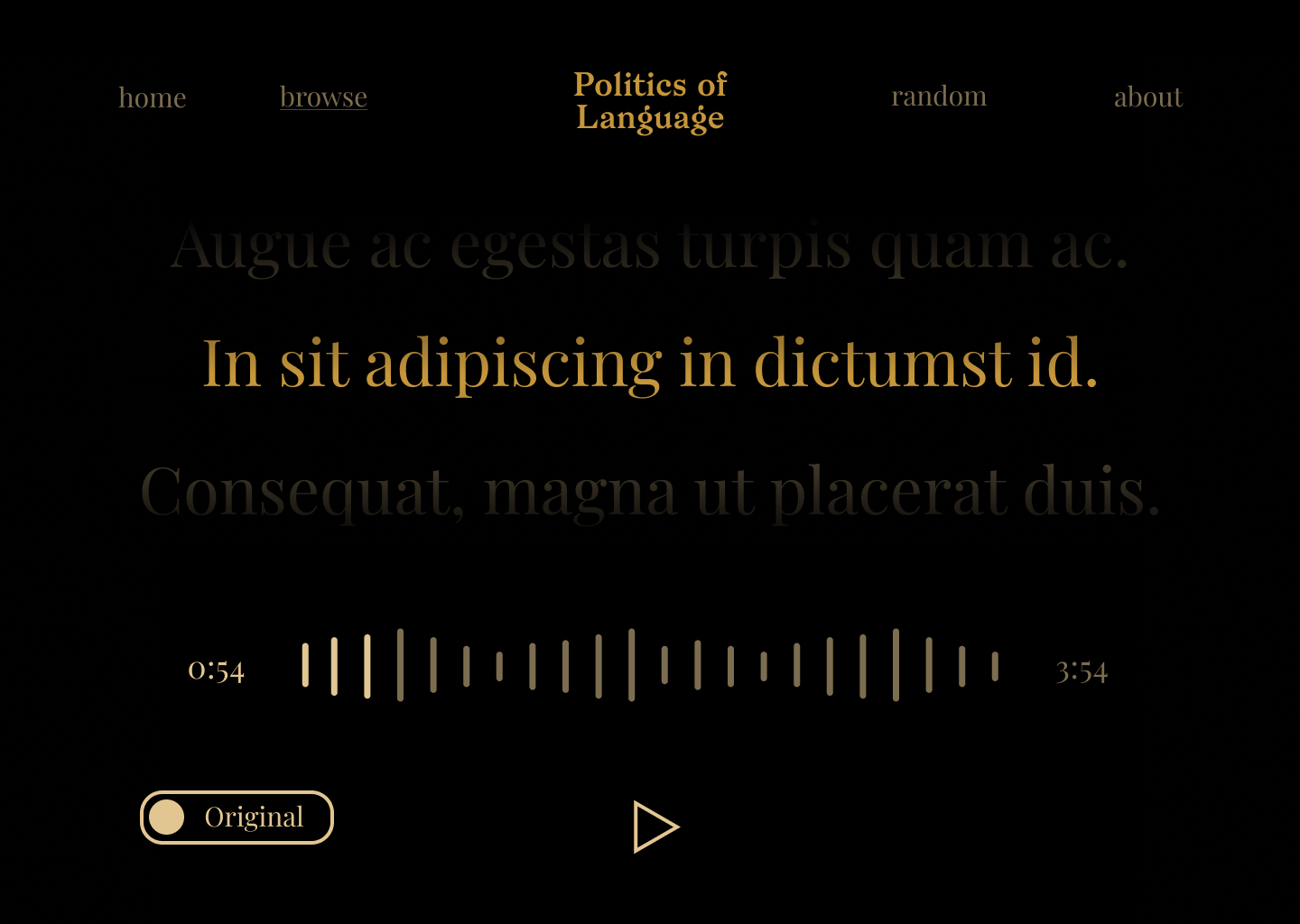
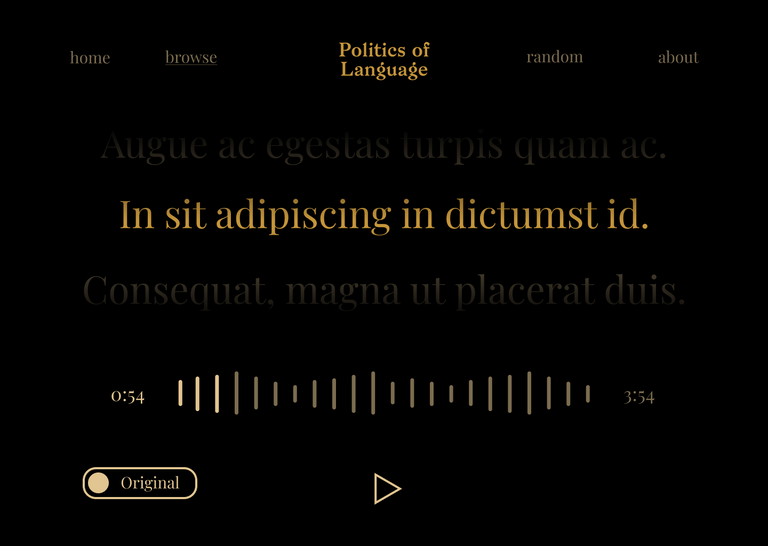
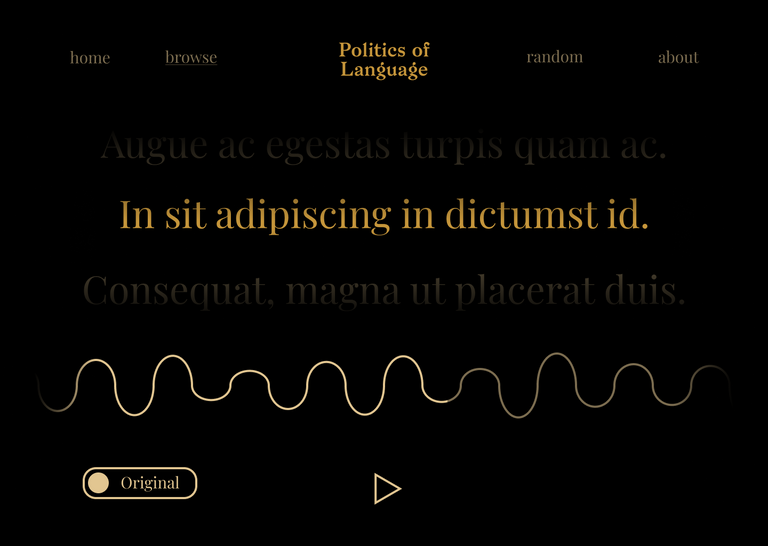
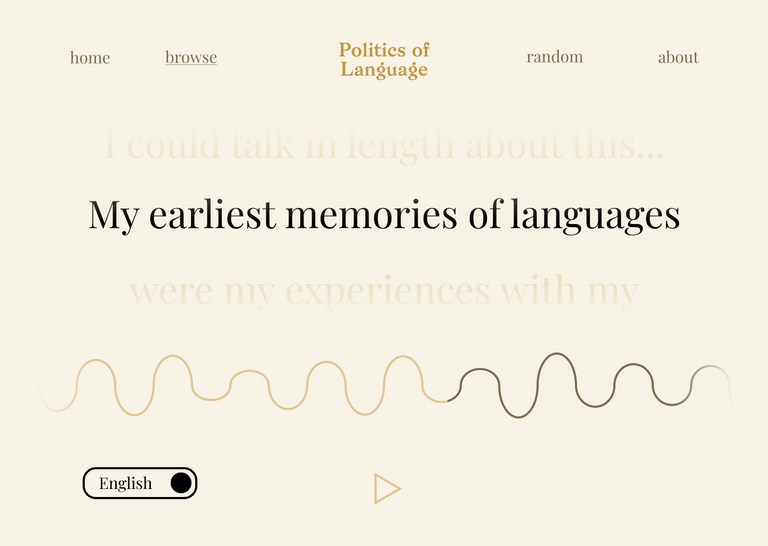
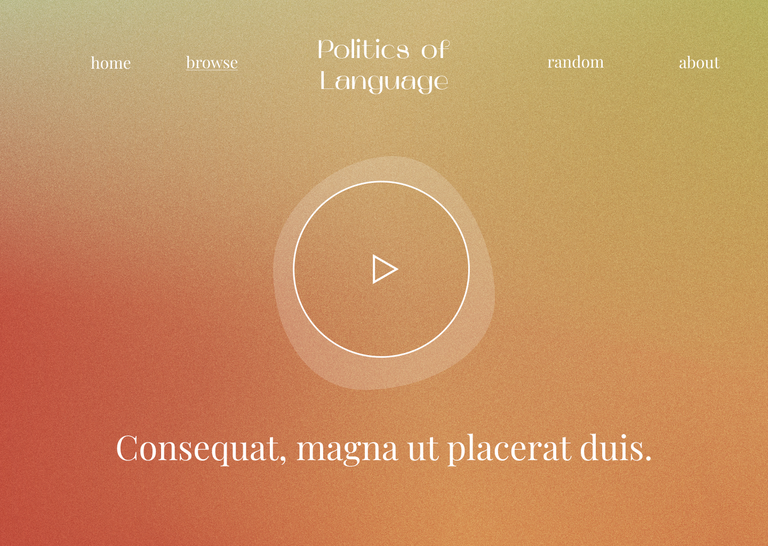
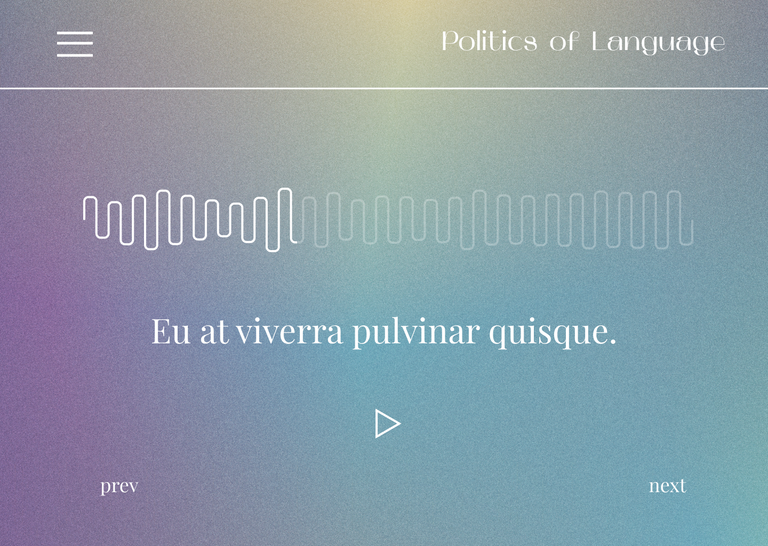
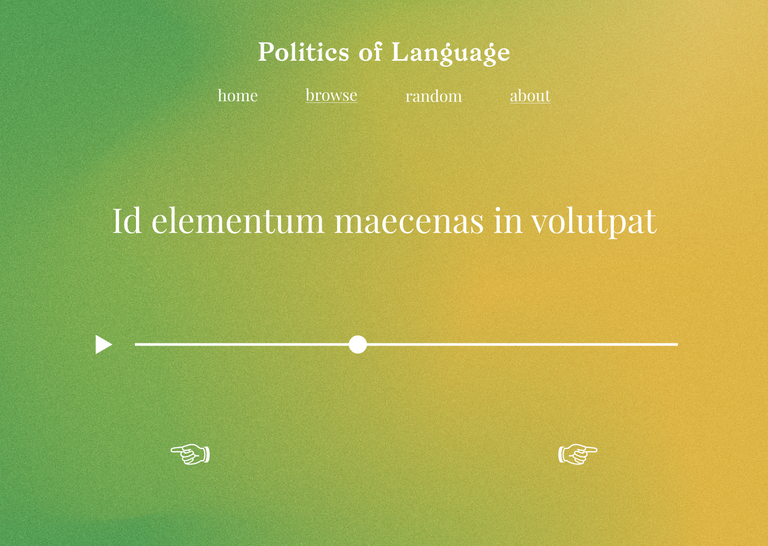
Here are some quick sketches created on Figma of potential user interfaces. Our working Figma file (with screenshots of our inspiration) can be found here:








Comments